Làm cách nào để tạo menu đồ họa trên VKontakte? Cách thiết kế nhóm đẹp trên VKontakte. Lời khuyên và quy tắc
Mục tiêu của người tạo nhóm trên mạng xã hội. mạng để thu hút nhiều du khách hơn. Điều quan trọng là khách muốn tham gia, ký tên, đọc thông tin, để lại bình luận hoặc đặt mua sản phẩm. Nhu cầu về kết quả cuối cùng khác với hướng hoạt động.
Những giây đầu tiên của thời gian lưu trú sẽ định hình các hành động tiếp theo của khách. Đây là lý do tại sao giao diện đóng một vai trò lớn.
Những yếu tố khiến khách rời xa:
- hình đại diện;
- Sự miêu tả;
- Tên;
- thực đơn đẹp và thiết thực;
- đầy màu sắc;
- nội dung.
Thật dễ dàng để tạo ra một thực đơn thiết thực có tác dụng thúc đẩy nhiều thứ hơn là chỉ hành động. Nhưng trước tiên bạn cần phải tìm ra nó nên là gì.
Thực đơn nên như thế nào?
Sử dụng menu được thiết kế tốt, khách truy cập có thể dễ dàng điều hướng qua menu và nhanh chóng nhận được câu trả lời cho câu hỏi của họ. Điều hướng cũng cho phép bạn tạo ấn tượng đúng đắn về dự án.
Ba mục tiêu chính của nhóm:
- việc bán hàng;
- tăng lưu lượng truy cập;
- tăng lượng khách truy cập tích cực.
Để bán hàng, điều hướng nhóm thay thế hiển thị trong cửa hàng.

Các nút quan trọng nhất sẽ có ở đây:
- mục lục;
- giá;
- vận chuyển;
- Mời quảng cáo;
- đánh giá.
Để tăng lưu lượng truy cập, điểm nhấn là nội dung và hương vị của trang web hoặc blog.

Một bộ nút gần đúng:
- bài viết thú vị;
- thông tin hữu ích;
- đặt mua;
- đánh giá.
Để tăng cường hoạt động của người tham gia, bạn nên kích thích họ bằng các chương trình khuyến mãi, khảo sát và nội dung thú vị, khác thường.
Chúng tôi cung cấp các nút sau:
- đăng ký nhận tin tức;
- đặt một câu hỏi theo chủ đề thú vị;
- Cổ phần;
- bảng câu hỏi;
- bỏ phiếu.

Hãy xem cách tạo menu cho nhóm VKontakte, tất cả các khía cạnh kỹ thuật đòi hỏi kiến thức tối thiểu về trình chỉnh sửa đồ họa và những điều cơ bản khi làm việc với VKontakte.
Chúng tôi tạo ra theo từng giai đoạn
Tạo điều hướng là một quá trình thú vị, phức tạp và lâu dài. Nhưng kết quả là xứng đáng.
Toàn bộ quá trình được chia thành 2 giai đoạn:
- làm việc với photoshop;
- bổ sung kỹ thuật.
video: thực đơn dành cho công chúng
Làm việc với Photoshop
Trước khi bắt đầu, bạn cần hình dung trực quan thiết kế hoặc hình thức chung cũng như các thành phần của nó. Kiến thức đặc biệt không cần thiết, chỉ cần làm theo hướng dẫn.
Thuật toán hành động:
- cài đặt và khởi chạy chương trình Photoshop;

- trong mục “Tệp”, chọn “Tạo”;
- trong cửa sổ xuất hiện, đặt:

Điều này được thực hiện bằng cách sử dụng công cụ Rectangular Marquee:

Làm việc với đồ họa:

Nó sẽ trông giống như thế này:

Lưu hình chữ nhật nằm ở bên phải dưới dạng một hình ảnh riêng biệt, đặt kích thước thành 200x500 pixel. Đây là ảnh đại diện làm sẵn, được tải lên thông qua nút “Tải ảnh lên” trong nhóm VK.

Bức tranh thứ hai vẫn cần được chia theo số điểm. Điều này được thực hiện để gán một liên kết cho mỗi nút.
Đầu tiên bạn cần thực hiện đánh dấu:

Tạo các mảnh:

Lưu hình ảnh:

Làm thế nào để làm sạch máy tính của bạn khỏi các chương trình không cần thiết? Hướng dẫn tại đây.
Phần kỹ thuật
Hình ảnh hoàn thành phải được chuyển vào nhóm. Bằng cách làm theo các bước dưới đây, nhiệm vụ này có thể dễ dàng hoàn thành.
Quan trọng! Tải lên menu khác với việc tải ảnh hoặc hình ảnh thông thường lên.
Mọi thứ theo thứ tự:

Bây giờ điều quan trọng nhất là tại sao tất cả điều này đã được thực hiện. Thêm chức năng menu. Một hình ảnh riêng biệt phải được gán liên kết riêng.
- tìm mục được yêu cầu;
- nhấp chuột trái vào nó;
- sao chép URL vào thanh địa chỉ.
- đi đến nguồn nơi bạn cần chuyển khách;
- sao chép địa chỉ cần thiết.

Lưu các thay đổi bằng nút tương ứng ở cuối cửa sổ.
Chú ý! Những thay đổi có thể không được phản ánh ngay lập tức. Bạn nên đăng xuất khỏi hồ sơ chính của mình và sau đó đăng nhập lại vào nhóm.
Cách tạo menu trong đánh dấu wiki nhóm VKontakte
Đánh dấu Wiki là một ngôn ngữ đặc biệt được sử dụng để thiết kế các trang web trong các nhóm mạng xã hội.

Công cụ này cho phép bạn tạo:
- các hiệu ứng;
- thực đơn khác thường;
- dấu hiệu;
- yếu tố điều hướng;
- định dạng văn bản.
Nói một cách dễ hiểu, đánh dấu này cho phép bạn tạo một trang web VKontakte nhỏ. Điều này rất thuận tiện, đặc biệt là cho việc bán hàng và tuyển dụng thuê bao.
Thiết kế này trực quan buộc khách truy cập phải ở lại và nhấp vào nút. Nghĩa là, nó trì hoãn và kích thích hành động - và đây chính xác là điều cần thiết.
Nhìn bề ngoài, hệ thống như vậy rất giống với bố cục HTML. Nhưng cô ấy không yêu cầu đào tạo dài hạn và một tư duy đặc biệt.
Video: menu tìm kiếm theo danh mục
Sắc thái của sự sáng tạo
Trên thực tế, những gì được thực hiện ở trên (chia và tải hình ảnh) đã là các phần tử đánh dấu. Đây là ưu điểm của công cụ này. Tự động chuyển đổi thành thẻ khi chỉ cần tải hình ảnh.
Tuy nhiên, điều quan trọng là phải biết các thẻ riêng lẻ để giúp bổ sung thêm nhiều chức năng và vẻ đẹp hơn nữa. Ví dụ: khi chúng ta tô màu từng phần riêng lẻ của hình ảnh, các sọc trắng có thể hình thành giữa chúng. Bạn có thể loại bỏ chúng bằng cách thêm thẻ noborder.
Như thế này: []
Các thẻ chính được trình bày trong bảng dưới đây:

Làm việc với hình ảnh
[] .
Nơi các tùy chọn được thay thế bằng:
- không biên giới- loại bỏ khung xung quanh hình ảnh;
- Không đệm- xóa khoảng cách giữa các hình ảnh;
- đơn giản- chèn một liên kết đến hình ảnh. Được thiết kế dưới dạng văn bản, không có đồ họa;
- không có liên kết- xóa liên kết đến hình ảnh;
- hộp- mở một hình ảnh trong cửa sổ;
- NNNxYYYpx hoặc NNNpx- đặt kích thước ảnh bằng pixel.
Tạo một bảng
Bất kể bạn tạo loại menu nào (văn bản hoặc đồ họa), bạn khó có thể thực hiện được nếu không chèn bảng. Nếu không, bạn chỉ có thể dán văn bản vào trường tin tức và không định dạng nó, lãng phí rất nhiều thời gian.

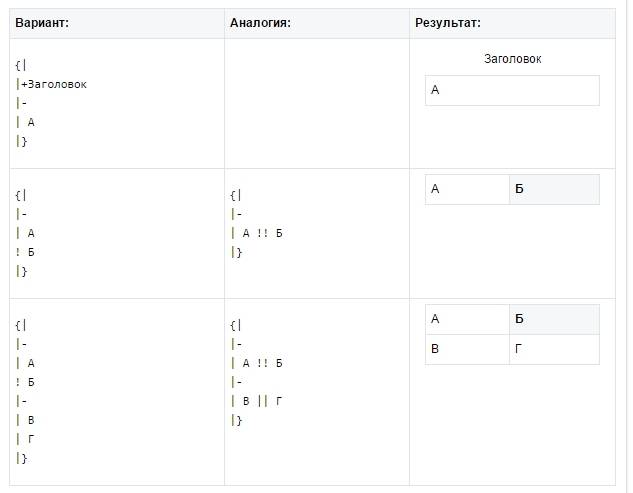
Một bảng được tạo bằng cách sử dụng một bộ ký tự đặc biệt, trong đó mỗi ký tự chịu trách nhiệm cho một phần cụ thể của bảng:

Hôm nay chúng ta lại quay lại chủ đề thiết kế nhóm VKontakte. Chúng tôi đã học trước đây. Hôm nay chúng ta sẽ học cách làm đồ họa menu với biểu ngữ cố định trên cùng và một liên kết đến một trang nội bộ với các mục menu mở rộng. Nói chung, mọi thông tin đều có thể có trên trang nội bộ. Sẽ đặc biệt thuận tiện khi đặt ở đó, chẳng hạn như các danh mục sản phẩm với nhiều loại sản phẩm. Cả menu thả xuống và menu cố định đều có ưu và nhược điểm. Nhược điểm chính của menu thả xuống là theo mặc định nó nằm ở trạng thái đóng. Nhưng bạn có thể đặt nhiều liên kết trên đó cùng một lúc.
Trình đơn được ghim nó trông ấn tượng hơn do ấn tượng tổng thể, nhưng nó chỉ có thể có một liên kết, dẫn đến trang VKontakte nội bộ hoặc đến một trang bên ngoài (và liên kết đến trang bên ngoài sẽ không đến từ hình ảnh mà từ liên kết văn bản dưới bức tranh). Ngoài ra, một trong những nhược điểm rõ ràng là trên thiêt bị di động Menu đồ họa được trình bày dưới dạng mục thông thường trong nguồn cấp dữ liệu, đứng ở trên cùng và không được ghim bên cạnh hình đại diện. Nói chung, khi chọn thiết kế, bạn nên tính đến những sắc thái này. Vì vậy, hãy xem cách tạo một menu trên cùng hấp dẫn có liên kết đến một trang nội bộ.
Tôi tạo nhóm VKontakte
Thiết kế chất lượng cao của các nhóm VK và các trang công khai, menu được ghim, menu thả xuống, menu đồ họa nội bộ, danh mục, điều hướng nội bộ - giá cả Và danh mục đầu tư.
Bước 1
Tạo trong Photoshop tài liệu mới có kích thước khoảng 900x700 pixel, tô màu trắng. Bây giờ chúng ta cần cắt ra hai cửa sổ trong lớp, qua đó sẽ hiển thị chính thiết kế đồ họa thực tế. Đầu tiên, chọn hình chữ nhật có kích thước 200x500 pixel (avatar) và nhấn Del. Sau đó chọn một hình chữ nhật có kích thước 510x352 (căn chỉnh nó với dòng dưới cùng của hình đại diện và tạo khoảng cách giữa các hình là 50 pixel) và cũng nhấn Del.
Sau bản cập nhật thiết kế tiếp theo của VKontakte (ngày 31 tháng 10 năm 2016), kích thước biểu ngữ trở thành 510x307 (không phải 510x352).
Bước 2
Bây giờ, bên dưới lớp màu trắng, chúng ta đặt một số hình ảnh duy nhất, chúng sẽ tạo thành nền tảng của thiết kế. 
Bước 3
Sau đó, chúng tôi bổ sung vào hình ảnh nhiều yếu tố khác nhau - logo, dòng chữ và nút mời bạn nhấp vào menu. Sau đó, chúng tôi lưu hai ảnh riêng biệt trên máy tính - một ảnh là hình đại diện (ở bên phải), ảnh thứ hai là menu có nút bấm (ở bên trái). 
Bước 4
Chúng tôi cũng tạo một menu đồ họa trong Photoshop bao gồm một số mục. Chiều rộng của menu này phải là 600 pixel, chiều cao là tùy chọn, tùy thuộc vào số lượng mục. Để giúp đỡ, hãy sử dụng bài học ““. 
Bước 5
Chúng tôi cắt thực đơn của mình thành nhiều Sọc ngang theo số lượng món trong thực đơn. Lưu dưới dạng tập tin riêng biệt. 
Bước 6
Chúng tôi đi đến nhóm VKontakte của mình, nhấp vào “Quản lý cộng đồng” (nhấp vào ba dấu chấm bên dưới tác giả sẽ mở menu thả xuống) và kiểm tra xem cài đặt có chính xác không. Nhóm nên cởi mở và tài liệu cũng nên cởi mở. 
Bước 7
Bây giờ chúng tôi tải lên một hình đại diện mới. Di chuyển chuột đến vị trí của hình đại diện và chọn “Cập nhật ảnh” từ menu bật lên. Tải ảnh phù hợp từ Bước 3, kéo dài vùng chọn lên và xuống các cạnh của ảnh, nhấp vào “Lưu” rồi chọn vùng cho hình thu nhỏ tròn. 
Bước 8
Bây giờ bạn cần tạo một trang nội bộ. Làm thế nào để làm điều này được mô tả chi tiết trong bài học. Khác thay đổi phương pháp việc tạo một trang nội bộ được mô tả trong bài học “” ở Bước 5 và 6. 
Bước 9
Sau khi tạo xong trang nội bộ, chúng ta có thể truy cập trang đó. Để thực hiện việc này, bạn cần nhấp vào menu thả xuống của nhóm (theo mặc định mục này được gọi là “Tin tức mới nhất” - tôi đã đổi tên thành “Menu”) và ở đó nhấp vào liên kết “Menu”. Sau đó chúng ta sẽ đi đến trang trống mới được tạo. 
Bước 10
Bây giờ chúng ta cần tạo một menu đồ họa gồm năm mục. Để thực hiện việc này, chúng tôi tải năm bức ảnh của mình từ Bước 5 lên album nhóm. Chúng tôi nhấp vào biểu tượng máy ảnh và tải các bức ảnh đã cắt lên từ máy tính. Các bức ảnh sẽ được lưu trữ ở đâu đó trên máy chủ VKontakte và được liên kết với nhóm nên không cần thiết phải tạo một album riêng cho các bức ảnh cắt ra. Bạn cần tải ảnh lên ở chế độ đánh dấu Wiki. 
Bước 11
Bây giờ trong chế độ đánh dấu wiki, chúng ta sẽ tạo một menu đồ họa. Điều rất quan trọng là tạo ở chế độ đánh dấu wiki (biểu tượng ở góc trên bên phải của hai dấu ngoặc tam giác) chứ không phải ở chế độ chỉnh sửa trực quan. Thông tin thêm về cách tạo mã trong đánh dấu wiki được mô tả trong Bước 4 và Bước 5 của bài học “”. Ngoài ra còn có một mẫu mã để chèn. Nếu mọi thứ được thực hiện chính xác, bạn sẽ nhận được một menu đồ họa được tạo sẵn, như trong hình bên dưới. 
Bước 12
Bây giờ chúng ta quay lại trang chính của nhóm, lấy URL của trang nội bộ của chúng ta (nó phải giống như thế này https://vk.com/page-78320145_49821289) và dán nó vào cửa sổ nơi tin tức được tạo. Một cửa sổ có liên kết đến trang nội bộ này sẽ tự động được đính kèm. Sau đó, chúng tôi di chuyển con trỏ đến dòng chữ “Đính kèm” và đính kèm ảnh vào mục nhập, cụ thể là ảnh của chúng tôi ở bên trái từ Bước 3. Sau đó, chúng tôi xóa dòng khỏi URL của trang nội bộ, để lại chỗ trống. Quan trọng! Ở bước này, bạn cần đánh dấu vào ô (nếu bạn có các quyền như vậy, điều này chủ yếu áp dụng cho các nhóm có tường mở) trong hộp kiểm “Thay mặt nhóm”. Nếu bạn không chọn hộp này, mục nhập sẽ không được ghim. Cuối cùng, nhấp vào “Gửi”. 
Bước 13
Di chuyển con trỏ đến ba dấu chấm bên cạnh tiêu đề bài đăng và chọn “Ghim” trong cửa sổ thả xuống. Theo đó, tin tức cũng được tách ra nếu cần thiết. 
Bước 14
Có một cảnh báo. Đôi khi, sau khi bạn bỏ ghim một câu chuyện tin tức, câu chuyện đó sẽ xuất hiện sâu dưới nguồn cấp dữ liệu, tùy theo ngày tạo và có thể khá khó để tìm lại câu chuyện đó. Vì vậy, tốt hơn hết bạn nên ghi ngay URL của tin tức được ghim vào đâu đó. Để thực hiện việc này, hãy di chuyển con trỏ đến thời điểm tin tức được tạo và nhấp vào liên kết. 
Bước 15
Bây giờ chúng tôi cập nhật trang chính của nhóm. Menu đồ họa của chúng tôi sẽ nằm ở trên cùng bên cạnh hình đại diện. Và khi nhấp vào hình ảnh, chúng ta sẽ được đưa đến một trang nội bộ với menu gồm năm mục. 
Một số lời khuyên về cách thiết kế nhóm VKontakte hiệu quả. Tìm hiểu các nguyên tắc thiết kế đúng yếu tố của cộng đồng thương mại để nó trở thành nguồn lợi nhuận ổn định cho doanh nghiệp của bạn.
Bạn sẽ học cách đặt chính xác các nhiệm vụ phát triển thiết kế nhóm VKontakte cho nhân viên hoặc người làm việc tự do của bạn. Bạn sẽ có thể kiểm soát quá trình làm việc và đánh giá kết quả cuối cùng không chỉ từ quan điểm thẩm mỹ mà còn tính đến khả năng chuyển đổi khách truy cập thành khách hàng của thiết kế đã tạo.
Bắt đầu làm việc thiết kế từ đâu?
Bắt đầu phát triển thiết kế nhóm VKontakte từ việc xác định đối tượng mục tiêu, xác định mong muốn và nhu cầu của họ. Bạn phải có ý tưởng rõ ràng về ai và bằng cách nào bạn sẽ bán một sản phẩm hoặc dịch vụ nhất định.
Nghiên cứu đối thủ cạnh tranh của bạn.Điều hợp lý là các đối thủ đã vượt qua giai đoạn tìm kiếm đối tượng mục tiêu. Bạn cần phân tích các trang web và nhóm của họ trong trong mạng xã hội. Điều này sẽ giúp xác định đối tượng mà các văn bản trên trang web của đối thủ cạnh tranh hướng tới.
Xác định điểm yếu và điểm mạnhđề xuất của bạn so với các loại trên thị trường. Hãy viết ra 3-5 lợi thế mà doanh nghiệp của bạn có. Đó có thể là: giao hàng miễn phí, bảo hành 5 năm, chuyên gia giàu kinh nghiệm, một loạt các vân vân.
Đưa ra đề xuất giao dịch của bạn, dựa trên nghiên cứu về đối tượng mục tiêu và trang web của đối thủ cạnh tranh. Đây là tiêu đề ảnh đại diện hoặc ảnh bìa của nhóm VKontakte. Nó đóng một vai trò rất lớn trong việc quyết định xem có nên khám phá thêm nội dung cộng đồng hay không. Đề xuất của bạn phải xác định rõ chủ đề, đơn giản và dễ hiểu đối với bất kỳ khách truy cập nào. Khi soạn thảo, hãy nghĩ đến lợi ích của khách hàng chứ không phải sản phẩm.
Mọi người không muốn mua sản phẩm/dịch vụ - họ muốn có giải pháp cho vấn đề của mình.
Tất cả điều này giai đoạn chuẩn bị, phải được hoàn thành trước khi bắt đầu công việc thiết kế nhóm VKontakte. Họ là người xác định nội dung cần đưa vào bố cục thiết kế.
Các yếu tố quan trọng trong thiết kế nhóm VKontakte
Chúng ta đã quyết định xong nội dung, giờ là lúc tìm ra các đề xuất để thiết kế các thành phần nhóm. Chúng tôi sẽ chỉ phân tích những thứ cần thiết nhất: hình đại diện và hình thu nhỏ, ảnh bìa, biểu ngữ cho bài đăng được ghim và menu.
hình đại diện
Đặt ưu đãi bán hàng của bạn trên đó để kích thích khách truy cập thực hiện hành động được nhắm mục tiêu. Ngoài ra, avatar phải có Thông tin liên lạc, nơi bạn có thể liên hệ, hình ảnh sản phẩm hoặc hình minh họa theo chủ đề cho dịch vụ.
Chỉ sử dụng hình ảnh chất lượng cao và quên clipart khỏi kho ảnh miễn phí. Tìm kiếm hình ảnh cho thiết kế hiệu quả Các nhóm VKontakte cần được tạo trên các trang pinterest.com, freepik.com, flaticon.com hoặc phương án cuối cùng là google.ru. Nhưng tốt hơn hết bạn nên chọn hình ảnh từ kho ảnh trả phí. Chỉ nhập truy vấn tìm kiếm trên tiếng anh. Nếu bạn gặp khó khăn với tiếng Anh, hãy sử dụng Google dịch.
Để giúp bạn dễ dàng đưa ra quyết định đúng đắn hơn, chúng tôi Chúng tôi tặng 500 bánh lái cho thiết kế menu cho tất cả những người theo liên kết được chỉ định. Để được giảm giá, chỉ cần nhập mã HWC1817-500-thực đơn khi nộp đơn.
), lập thực đơn.
Bây giờ tôi sẽ cho bạn thấy cách tạo menu trong nhóm VKontakte và thiết kế nó một cách chính xác.
Làm đồ họa đẹp
Trong thiết kế mới của trang web VKontakte, kích thước đồ họa đã được thay đổi. Dưới đây bạn sẽ tìm thấy các giá trị hiện tại.
- Avatar của nhóm - 200x300 px
- Biểu ngữ trong phần mô tả - 510x271 px
Chuẩn bị hình ảnh trong đúng kích cỡ. Mình sẽ chụp ảnh làm sẵn để các bạn xem ví dụ.
Vì vậy hãy làm điều đó thiết kế đẹp, chia bức tranh tổng thể thành hai phần. Kết quả là chúng ta sẽ có được một thiết kế duy nhất.
Đầu tiên, tải lên hình đại diện của bạn. Đi tới nhóm và nhấp vào "Để tải ảnh lên".
Bạn sẽ thấy một biểu mẫu trong đó bạn cần chọn một tệp trên ổ cứng máy tính của mình. Làm đi. Kết quả là chúng tôi đã nhận được những điều sau đây.

Bây giờ hãy thêm phần thứ hai của hình ảnh. Để làm được điều này, bạn cần dán một bức ảnh lên tường, sau đó ghi lại, gắn vào khu vực phía trên.
Chúng ta hãy đi vào bức tường. Ở đây trên khối "Thêm một lưu ý", hãy nhấn vào biểu tượng Ảnh.

Tải lên hình ảnh đã chuẩn bị thứ hai. Hãy chắc chắn chọn để đăng bài với tư cách là một cộng đồng. Và sau đó nhấp vào "Gửi".

Bây giờ mục nhập cần được bảo mật (xem). Chúng ta quay lại mục mới và mở rộng menu ở góc trên bên phải. Ở đây chúng tôi nhấp vào “Ghim”.

Bây giờ hãy làm mới trang và xem kết quả.

Điểm trừ duy nhất là hình ảnh ở các cấp độ khác nhau. Nhưng điều này là do thực tế là họ không kích thước chính xác. Hình đại diện phải lớn hơn theo chiều dọc. Sau đó, họ sẽ ở cùng cấp độ.
Cách tạo menu trong nhóm VKontakte
Hãy quay lại ví dụ của chúng ta và tưởng tượng rằng chúng ta cần tạo nút "Chi tiết khác". Cô ấy đã có trong ảnh rồi. Làm cách nào chúng tôi có thể biến nó thành một nút để khi nhấp vào, một người sẽ được đưa đến trang web chính của chúng tôi? Tôi sẽ chỉ cho bạn bây giờ.
Để tạo các nút menu hoạt động, chúng ta phải cắt chúng thành các hình ảnh riêng biệt. Để làm được điều này, chúng ta cần Photoshop.
Mở ảnh của chúng tôi trong trình chỉnh sửa và kích hoạt công cụ “Cắt”.
Cắt bỏ phần dưới cùng bằng một nút bấm. Nhấn giữ chuột trái và kẻ một đường ngang, cắt bức tranh thành hai phần.


Bây giờ nhấn Alt+Ctrl+Shift+S để lưu hình ảnh đã hoàn thành.
Https://vk.com/pages?oid=-120208137&p=menu
Hãy nhìn xem, sau các ký hiệu "odi=- ", bạn cần chèn id nhóm của mình (xem). Và ở cuối liên kết, hãy viết tên cho trang menu của bạn. Trong ví dụ, chúng ta sẽ để nguyên “Menu”.


Ở đây chúng ta nhấn vào biểu tượng camera và tải lên những hình ảnh đã chuẩn bị sẵn.

Bây giờ chúng ta chuyển sang tạo menu cho nhóm trên VK. Nó sẽ trông giống như vậy.

Tiếp theo chúng ta đến phần "Chỉnh sửa". Ở đây, đối với mỗi hình ảnh, chúng ta cần loại bỏ phần đệm để chúng hợp nhất thành một hình ảnh duy nhất. Để thực hiện việc này, hãy thêm giá trị sau vào mã: “nopadding;” . Và thêm liên kết đến trang hoặc trang web mong muốn, nhập giá trị “https://site.ru/page.html” (cho biết địa chỉ của bạn!). Trong ví dụ của chúng tôi, nút “Chi tiết khác” sẽ dẫn đến trang web. Đây là điều nên xảy ra.
[] []

Lưu trang. Đừng quên sao chép địa chỉ của cô ấy từ thanh địa chỉ. Nó sẽ trông giống như:
https://vk.com/page-120208137_52523487
Chúng tôi quay lại tường nhóm và tạo một mục mới. Trong đó chúng ta chèn link tới trang và đính kèm hình ảnh gốc. Chúng tôi xuất bản và ghim.
Đây là thực đơn chúng tôi đã kết thúc.

Trong bài viết này, chúng ta sẽ xem xét từng bước cách tạo, định cấu hình và thiết kế đúng cộng đồng VKontakte.
Tạo cộng đồng
Bạn có thể tạo cộng đồng VKontakte bằng cách đi tới tab “nhóm”, “quản lý”, “tạo cộng đồng”.
Loại cộng đồng và chủ đề
Trước tiên, bạn sẽ cần quyết định loại cộng đồng, tùy thuộc vào mục tiêu của bạn và chọn chủ đề của cộng đồng.
Đăng ký nhóm
Sau khi chọn loại cộng đồng, bạn có thể chuyển sang điều quan trọng nhất, đây là thiết kế. Thiết kế cộng đồng của bạn giống như một loại danh thiếp của công ty; tùy thuộc vào chất lượng của thiết kế, những người đăng ký tiềm năng sẽ đưa ra kết luận về công việc của bạn.
Bạn có thể tải xuống bìa bằng cách đi tới “cài đặt”, sau đó nhấp vào “tải xuống”.

Trên trang bìa bạn có thể đặt:
- Tên
- Logo
- châm ngôn
- thông tin liên lạc
- khuyến mãi hoặc kêu gọi hành động
Tâm điểm: Trang bìa là thứ đầu tiên khách hàng nhìn thấy khi đến nhóm của bạn, vì vậy trang bìa phải sáng sủa và thu hút sự chú ý.

Bảo hiểm trong cộng đồng MTS

Bảo hiểm trong cộng đồng Ngân hàng Tinkoff

Bìa trong cộng đồng HeadShot
Kích thước hình ảnh cho thiết kế cộng đồng VKontakte.
Kích thước bìa cho nhóm VKontakte 1590x400px
Kích thước hình thu nhỏ của Avatar là hình tròn có đường kính 200px


Ngoài ra, VKontakte gần đây đã giới thiệu các trang bìa động cho cộng đồng.
Ảnh bìa động có chức năng rất phong phú, trong đó bạn có thể hiển thị người đăng ký cuối cùng, người bình luận hay nhất trên ảnh bìa, đặt nền để thay đổi theo yêu cầu của bạn, thêm tiện ích thời tiết, thời gian và hơn thế nữa.
Mô tả cộng đồng
Trong phần mô tả, điều chính là mô tả ngắn gọn nhất có thể những ưu điểm chính của công ty.
Tâm điểm: không cần thiết phải mô tả mọi thứ mà công ty bạn đã, đang hoặc sẽ làm. Sẽ không có ai đọc một mô tả dài. Bạn có vài giây để thu hút sự chú ý trước khi khách hàng bắt đầu xem các bài đăng trên tường cộng đồng. Vì vậy, phần mô tả chỉ nên chứa những điểm chính, phản ánh bản chất của cộng đồng/công ty.
Mẹo vặt cuộc sống:Để mô tả cộng đồng chi tiết hơn (có ảnh, liên kết và bố cục đẹp mắt), bạn cần thêm bài đăng wiki vào bài đăng được ghim, bài đăng này sẽ có hình ảnh tươi sáng và lời kêu gọi hành động.
Ví dụ về bài viết wiki:



Hình đại diện nhóm
Hình đại diện của cộng đồng là chi tiết quan trọng trong xây dựng nói chung thiết kế chất lượng cao, trong bài viết này chúng tôi đã nhấn mạnh một số điều rất điểm quan trọng, điều này cần được tính đến khi tạo hình đại diện cộng đồng.
Do hiện tại họ chủ yếu sử dụng ảnh bìa cộng đồng nên hình đại diện trong nhóm được hiển thị dưới dạng thu nhỏ. Vì vậy, ở đây chúng ta sẽ nói về tầm quan trọng của việc thiết kế avatar thu nhỏ. Như đã đề cập ở trên, kích thước hình thu nhỏ của avatar là một hình tròn có đường kính 200px.
- Chữ
Nếu bạn đặt văn bản trên hình thu nhỏ của hình đại diện, điều quan trọng là nó phải lớn và không vượt ra ngoài hình đại diện. - Hiểu biết
Cần phải đặt một hình ảnh trên hình đại diện để làm rõ những gì được mô tả. - chủ nghĩa tối giản
Để làm cho hình đại diện của bạn trông phù hợp, bạn có thể tạo hình đại diện theo phong cách tối giản: ít từ hơn và các yếu tố không cần thiết hầu như không có ý nghĩa ngữ nghĩa. Hình thu nhỏ của hình đại diện phải đơn giản và dễ đọc nhất có thể. - Thu hút sự chú ý
Để avatar thu nhỏ thu hút sự chú ý. Bạn cần thiết kế sao cho không quá trắng và nhàm chán, nếu không sẽ lạc lõng trước những avatar sặc sỡ hơn của đối thủ cạnh tranh.
- Chữ
Tôi nên đặt gì trên hình thu nhỏ avatar của mình?
Hãy xem xét các lựa chọn sử dụng hình thu nhỏ hình đại diện để thu hút người đăng ký vào cộng đồng.

Cài đặt cộng đồng
Bằng cách đi tới tab “quản lý cộng đồng”, bạn có thể tìm ra một địa chỉ trang ngắn và cung cấp thêm thông tin. 
Tiếp theo, trong tab “liên kết”, hãy cung cấp liên kết đến trang của bạn trên các mạng xã hội khác và liên kết đến trang web của bạn. 
Trong tab “phần”, hãy bật những phần cần thiết. Sẽ thuận tiện hơn nếu thiết lập một bức tường cộng đồng hạn chế để không bị thu hồi nó trong tương lai từ các bài đăng của chương trình thư rác.
Bao gồm các sản phẩm nếu cộng đồng của bạn chuyên bán sản phẩm hoặc dịch vụ. 
Bạn cũng có thể thêm ứng dụng vào cộng đồng và tùy chỉnh chúng cho mục đích của mình. Ví dụ: ứng dụng Ứng dụng là ứng dụng thuận tiện nhất để làm việc với khách hàng tiềm năng. Đây là đăng ký trực tuyến và chấp nhận đơn đặt hàng. Hoặc, ví dụ: ứng dụng Bản đồ, với địa chỉ cửa hàng, văn phòng, sự kiện của bạn. Sử dụng ứng dụng Mua vé, bạn có thể bán vé tham dự các sự kiện trực tiếp trên trang cộng đồng, tức là. người đăng ký/khách hàng sẽ có thể mua vé mà không cần truy cập trang web của bạn. 
Menu Wiki - đẹp và nhiều thông tin
Đây là một cách khác để thể hiện sự độc đáo của cộng đồng của bạn, thu hút sự chú ý của khách hàng, đồng thời cấu trúc các dịch vụ, sản phẩm và tất cả thông tin về trang. Ngoài ra, bằng cách sử dụng menu wiki, bạn có thể thiết lập các liên kết trực tiếp để truy cập trực tiếp vào trang web của công ty.
Ví dụ về trình đơn Wiki: 



Bạn có thể xem hướng dẫn chi tiết để tạo menu wiki tại đây -


